Designing websites is more than just creating PSDs in Photoshop all day. The first thing your client judges your agency’s creativity and innovation on is the website’s design. So why use the same designs every time? Please take a look at some of our favourite tools to help you design your site more effectively and improve your website design techniques and productivity.
COLORZILLA
When you are surfing all those amazing sites and suddenly come across a very excellent color that you definitely want to use in your next design, then this Chrome extension is for you. It is a tool that puts an eyedropper on the side of your browser and lets you choose any color from anywhere, and gives you its hex code right away. Trust me, it comes in handy if you are a big fan of color combos.
Adobe Preview
It is convenient for designers who primarily work on apps and responsive designs. It is an app available on the App Store that syncs with Photoshop on your PC and can be used to optimize your responsiveness.
Font Face Ninja
It is available in the latest browsers, including Chrome and Firefox. It is an extension that lets you hover over text on websites and provides the necessary information about the font used.
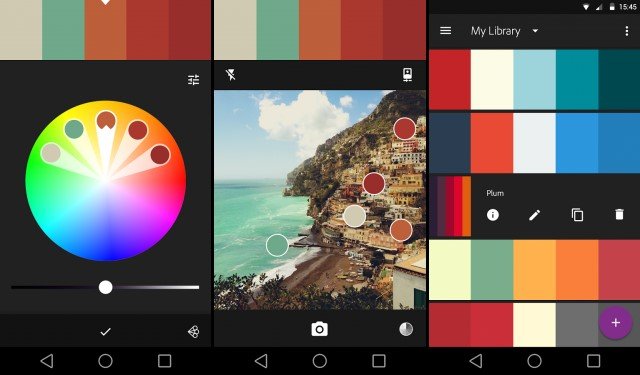
Color Picker
When you are away from your workspace and suddenly discover a new color, taking a screenshot won’t help you in any manner. Color Picker is an app that lets you select a color from real-time images captured by your camera. You don’t need to take any pictures; the app will identify the colors and give you the hex code, too.
Pen & Paper
Does it ever occur to you that when you are out somewhere and suddenly get inspired to design something, but you are away from your desk and eventually forget about it? Pen & Paper is a mobile app from 53 that lets you create and sketch on your mobile or tablet with ease. Also, they offer a stylus that has an erase,r which really makes your experience more interactive.